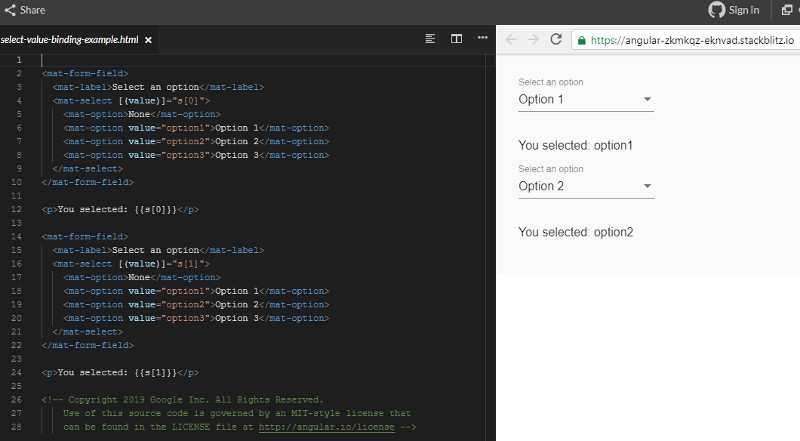
Expressionchangedafterithasbeencheckederror Mat Input
Sending data from angular app components to index js server recent comments.
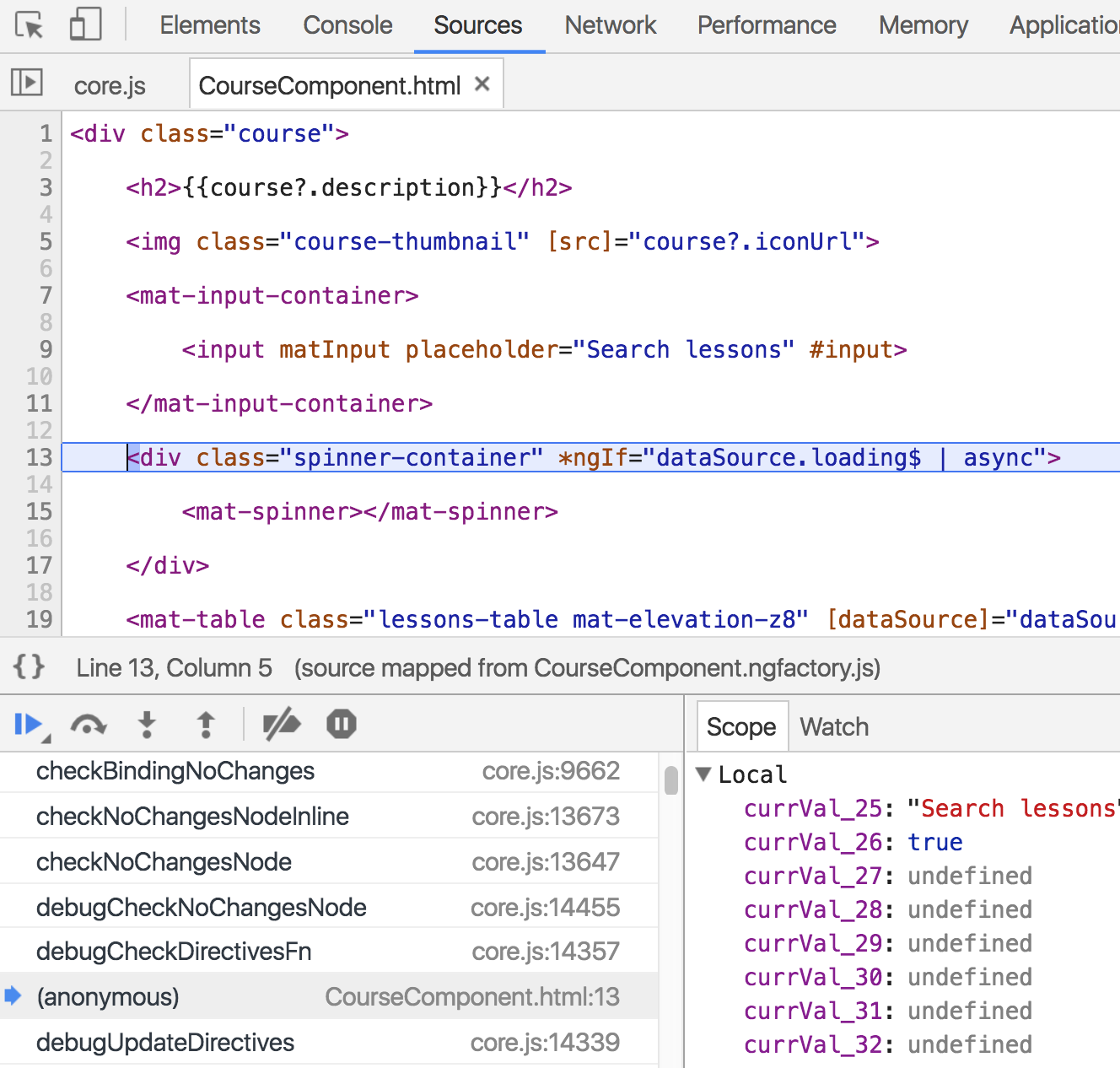
Expressionchangedafterithasbeencheckederror mat input. Now angular will only detect input changes automatically and the rest is up to you. Ultimate ui for windows forms 100 fully featured microsoft. A running angular application is a tree of components. Angular aws serverless deployment internal server error.
Thanks for the insights. While there is less magic involved by enabling the onpush strategy you also get improved performance as there. First thing to check is to make sure that the use of ngmodel value works as shown in the docs. Styling mat select when on hover angular material.
We got around this by a couple of things basically load all our data before we instantiate the view and when we do change some of this data on the fly we re just making sure to call changedetectorref detectchanges after all of our data changes are complete. Ignite ui for jquery the comprehensive ui components library for jquery. A complete example server pagination filtering sorting. Send data as multipart form data.
Workbox background sync sends 2 requests to the server when online instead of one. In case anyone finds themselves here because they have a similar problem. The reason for this is when open a new dialog the ng bootstrap modal auto focus on the first focusable element within modal which is my first mat form field and the mat form field should float value change from false to true because of the focus event. See also why ngmodel is not working.
Relevant change detection operations. Ignite ui for angular the comprehensive ui components library for angular. During change detection angular performs checks for each component which consists of the following operations performed in the specified order. If it does not make sure you have imported formsmodule the angular material docs neglect to mention it but ngmodel doesn t work without it.
Ui component infrastructure and material design components for mobile and desktop angular web applications.